Set up Footer
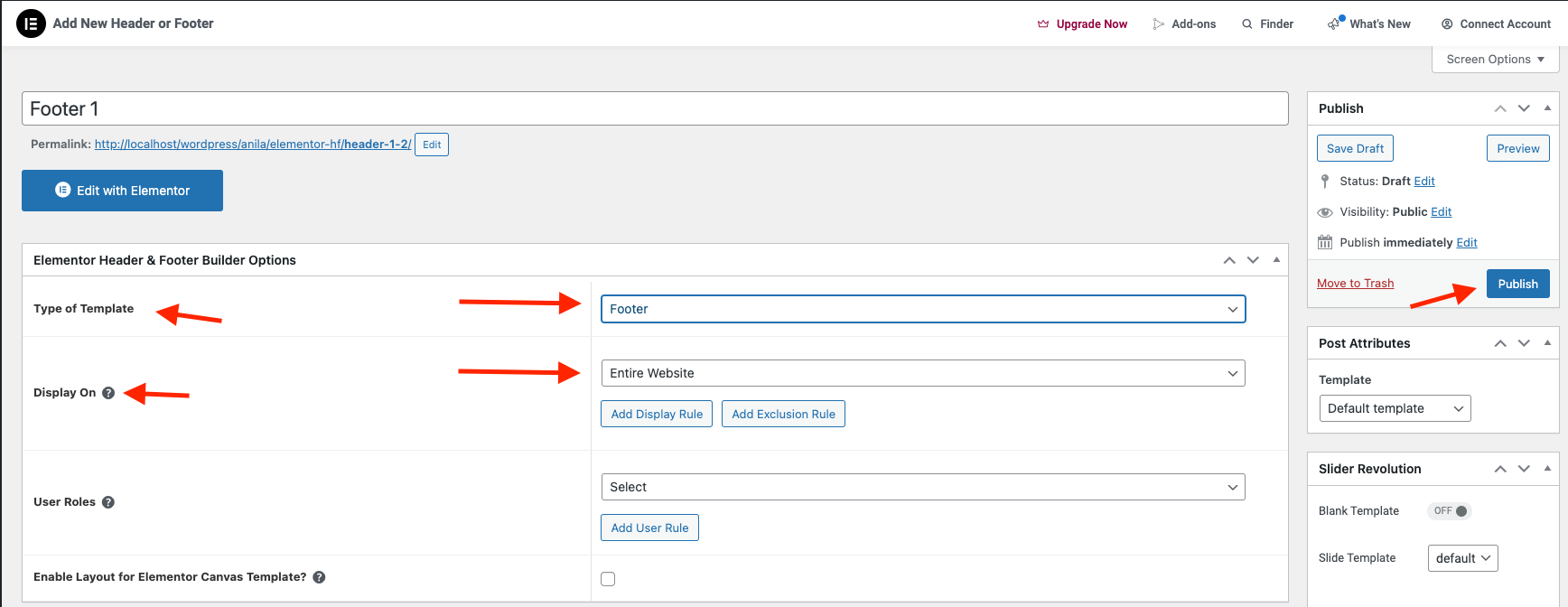
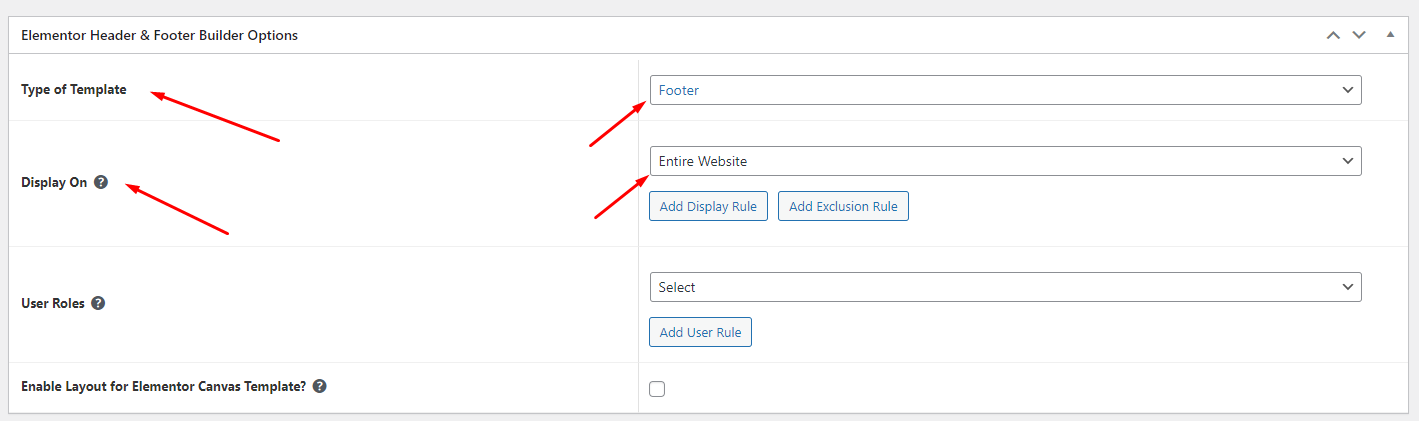
Go to WordPress Dashboard > UAE > Header & Footer Builder > Add new


Click Publish.

Add new > Edit with Elementor

By bringing the power of the Elementor editor to the header/footer areas, you can design them any way you like, be full-width included, and be able to complete projects faster than ever. You can also save header and footer templates, and reuse them on any other project.
If you are beating yourself up right now for all the hours you lost in the past over your Footer design, we share your feelings.
Choose a Footer Block and Insert it. Alternatively, you can design your own.

After you’ve finished designing, click Publish.
You can edit the Footer to change title / button on the first row:


2. You can edit the list link

3. You can edit text info:

How are Conditions Displayed?
Choose tab Header Footer & Block and you can add a template that has been created to page.

Edit the display of your Header Footer & Blocks Template that can add the created template to the page.

Click SAVE & CLOSE
Last updated