Mega menu
Step 1 - To access the manager menu, follow these steps: Go to Appearance, then click on Menu.
Step 2 - Please select the menu option that you would like to display in the Mega Menu.
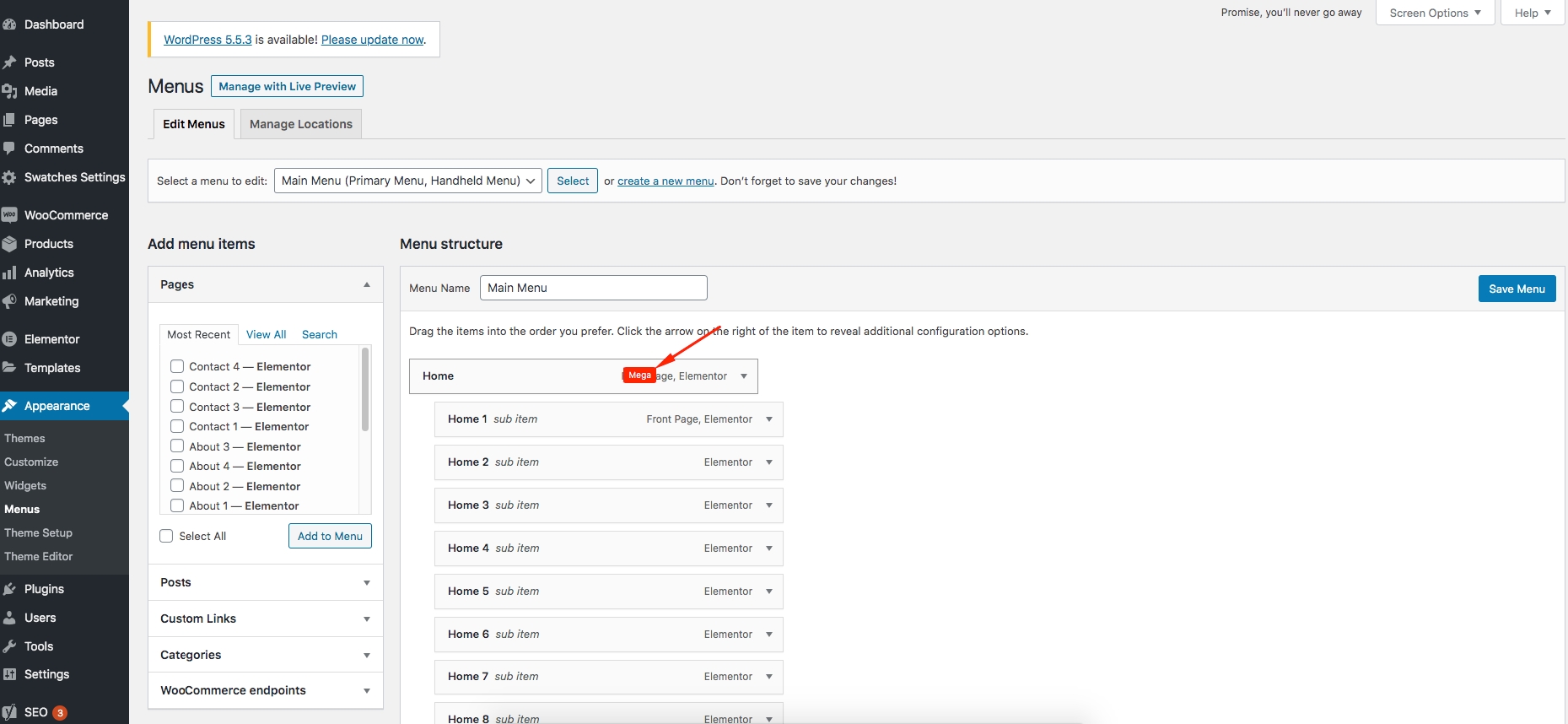
Step 3 - Click on the Mega button to create a Mega menu for the selected item. The Mega menu will be displayed when you hover over the item.

Step 4 - A popup window appears allowing you to customize the Mega menu before building it.

Build the Mega menu by clicking "Edit Megamenu Submenu" and setting its width.
Note: Save your edits before clicking Edit Megamenu Submenu.
Step 5 - Open a new window by clicking Edit Megamenu Submenu. You can create a Mega Menu using Elementor. Once done, click on Update.


Step 6 - To save the changes made to the menu, please click on the "Save Menu" button.

Last updated