Footer bar
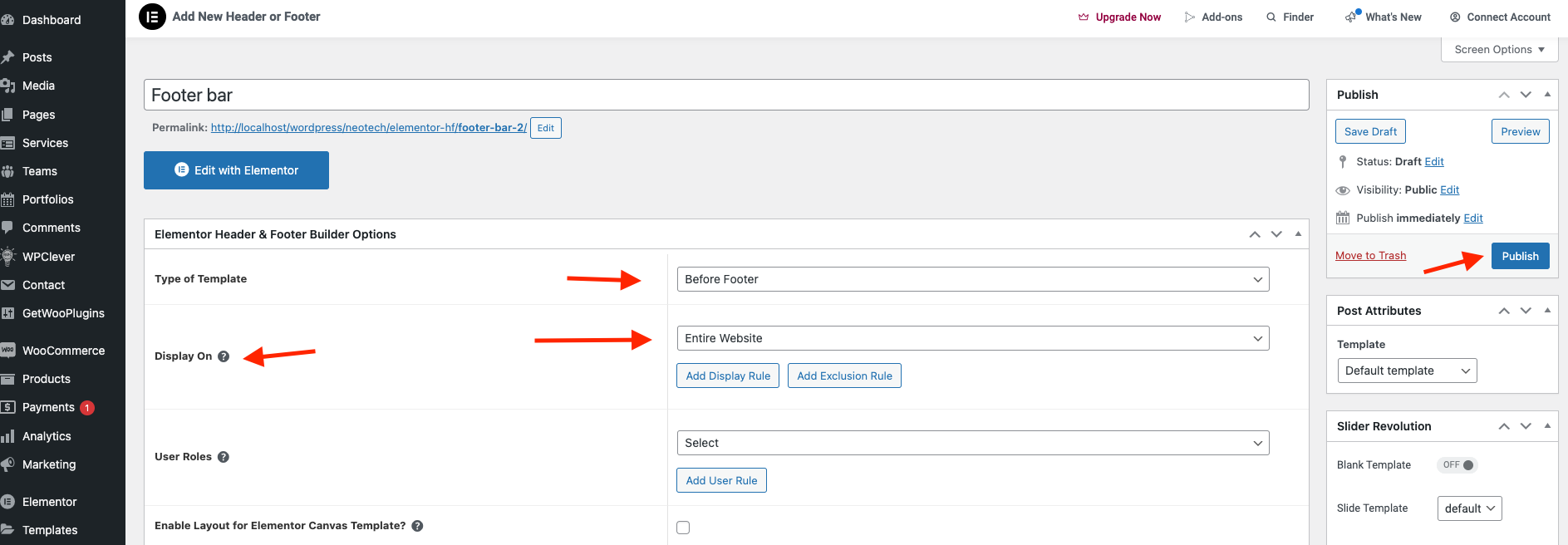
Go to WordPress Dashboard > Appearance > Header & Footer Builder > Add new



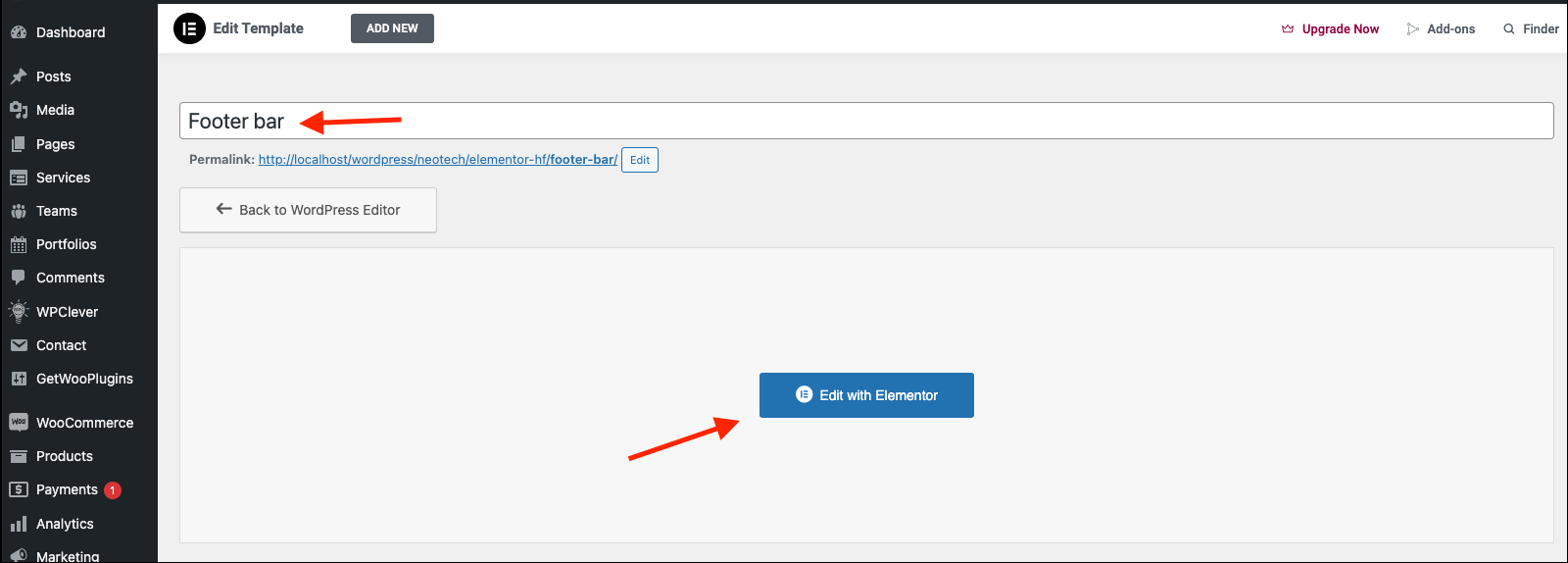
Add new > Edit with Elementor

After you’ve finished designing, click Publish.
You can edit the Footer to change title / button on the first row:
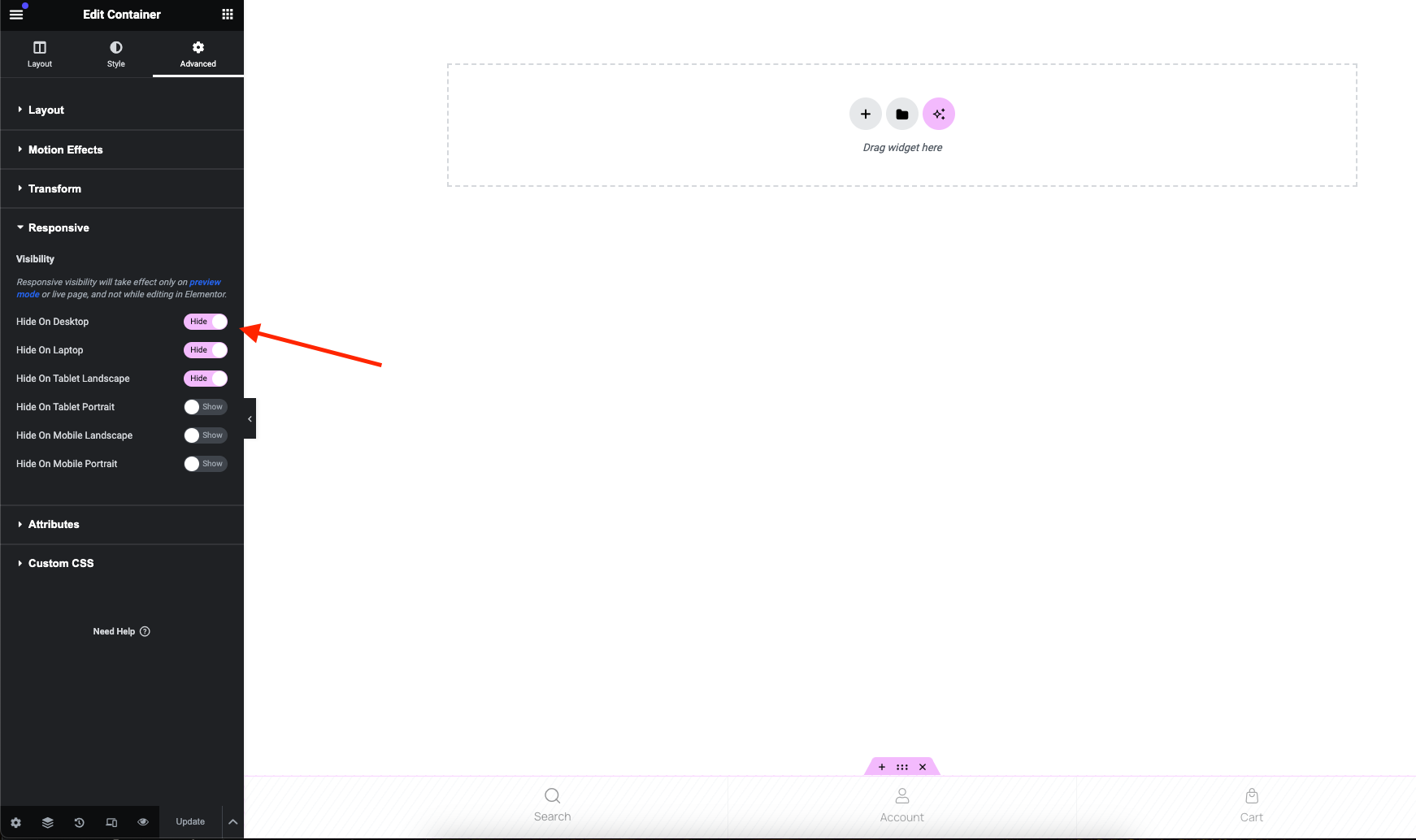
Drag or drop the element that you want to build your template style with an unlimited layout.


3 . Once you have made the needed changes to the header design, click ‘Update’, and choose where to Display Conditions.

Show footer bar

Set the conditions that determine where your Footer is. For example, choose 'Entire Site' to display the header across your site.

5. Click "Publish"
Last updated