Global Fonts
Global fonts can be set and changed while editing pages, but they can also be viewed, added and changed from the global fonts preview.
Access your site’s global fonts
To view your site’s global fonts:



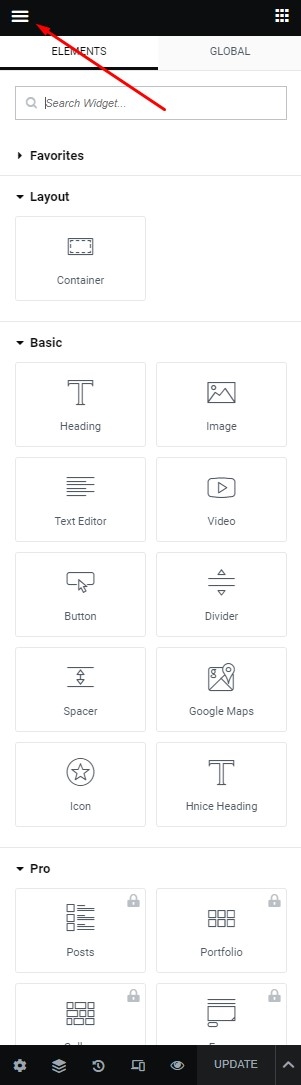
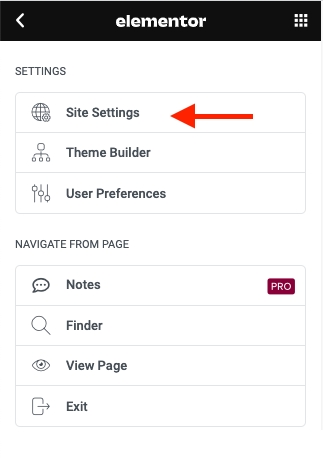
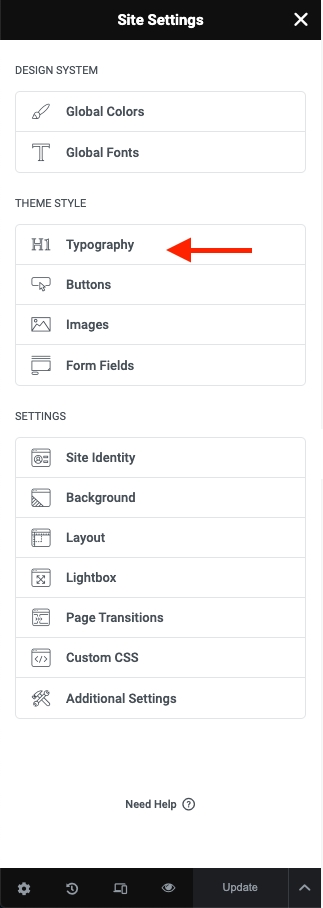
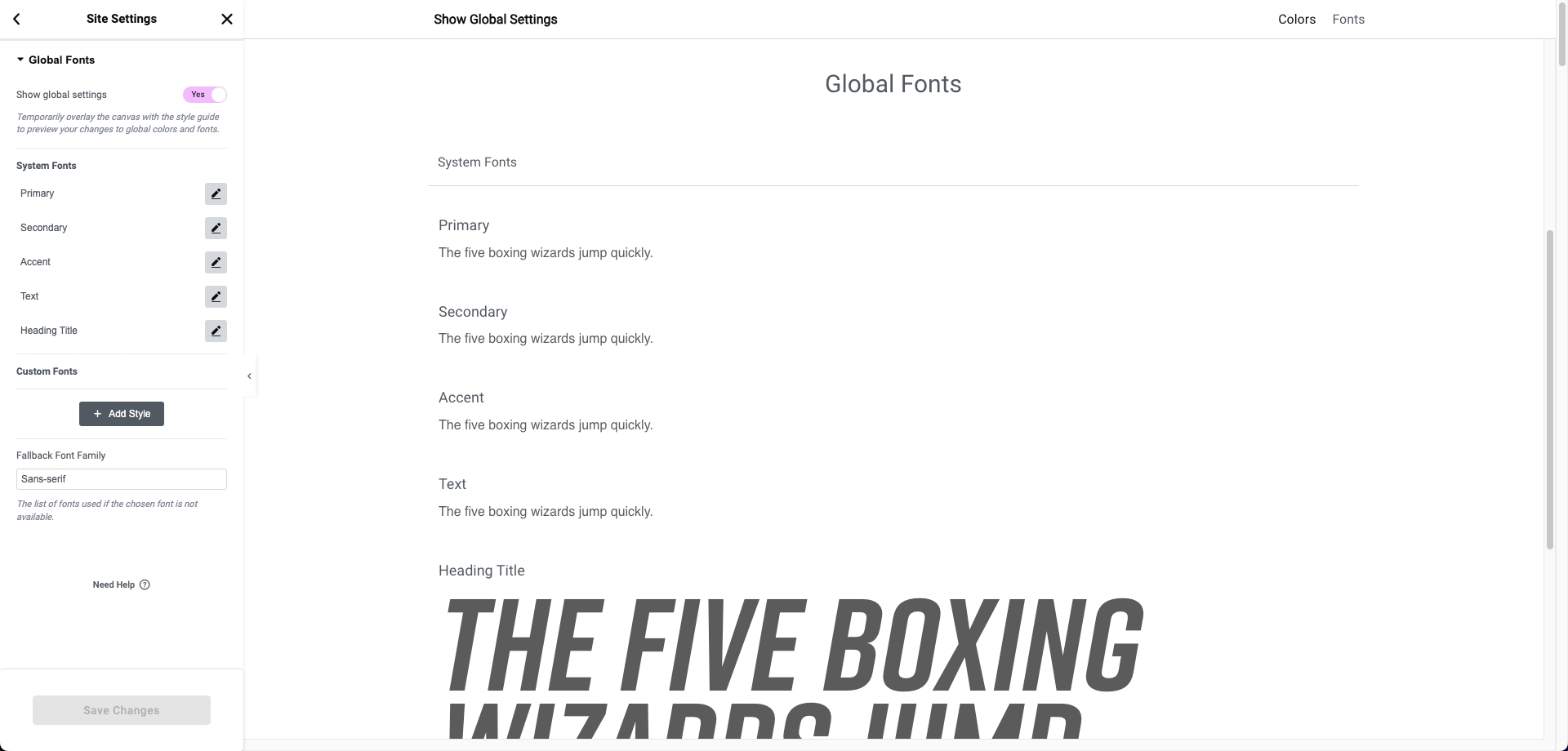
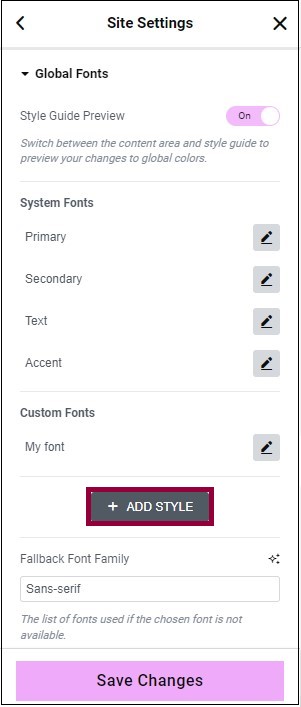
Click Global Fonts. The list of global fonts appears. The canvas displays the different types of fonts.

Edit your site’s global fonts
To edit the global fonts:

Under Custom Fonts, hover over the Edit () icon.
To delete the global font, click the delete icon (
). You cannot delete any of the system fonts.
To reorder the the global fonts, click the arrows icon (
)
To change the font typography, click the Edit icon (
). See Typography.

Click Save Changes.
To change the name of the global font:

Click the name of the global font.
Enter the name of the new global font you added.
Add a new global font

Click Add Style. A New Item box appears.

Enter a name for the the new font. See Typography for more information.