Set up Header
By bringing the power of the Elementor editor to the header/footer areas, you can design them any way you like, full-width included, and be able to complete projects faster than ever. You can also save header and footer templates, and reuse them on any other project.
If you are beating yourself up right now for all the hours you lost in the past over your header design, we share your feelings. From now on, with the help of Theme Builder, things are going to be much faster. Learn How To Build Headers
Header
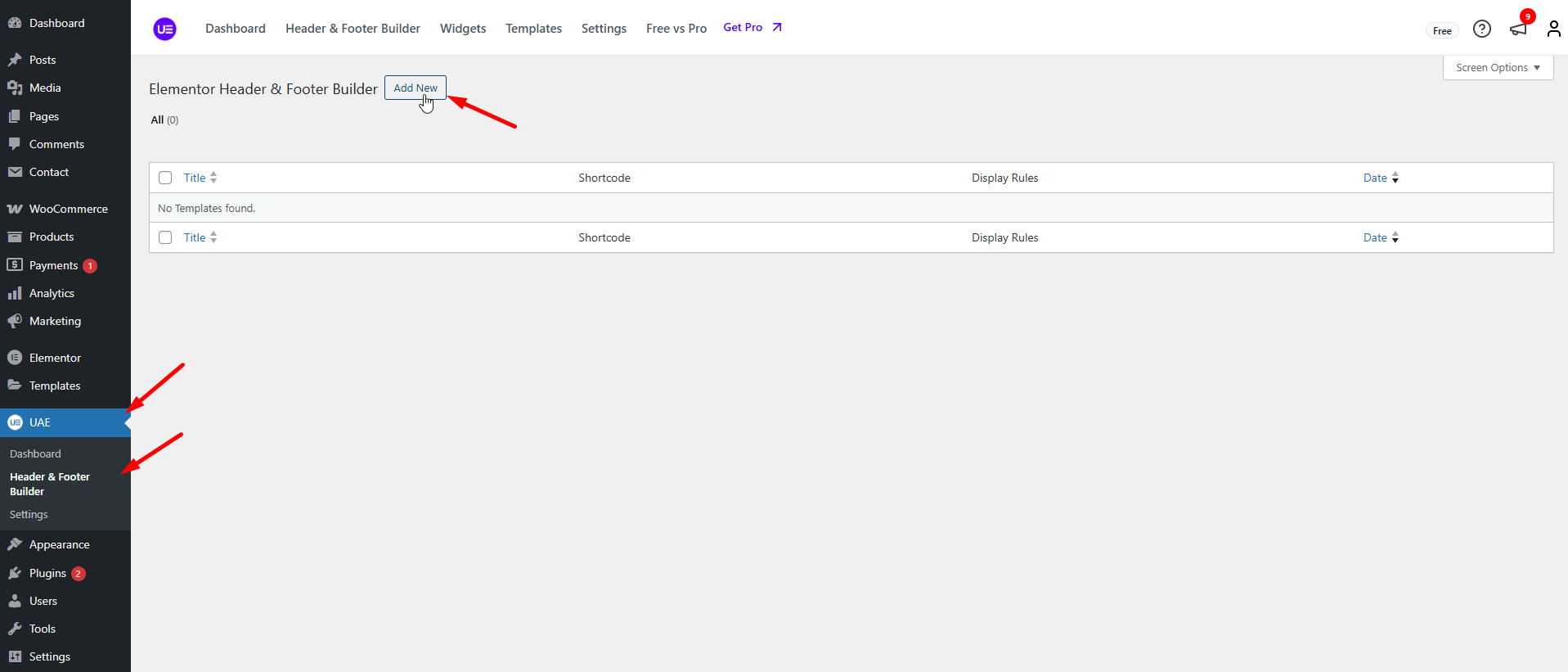
Step 1 - Go to UAE > Header & Footer Builder > Add new.

Add Title > Select Type of template > Header > Edit with Elementor.

Step 2: Design your Header in the Elementor Editor.
Menu

Logo

Header Group

Edit Menu Canvas Mobile

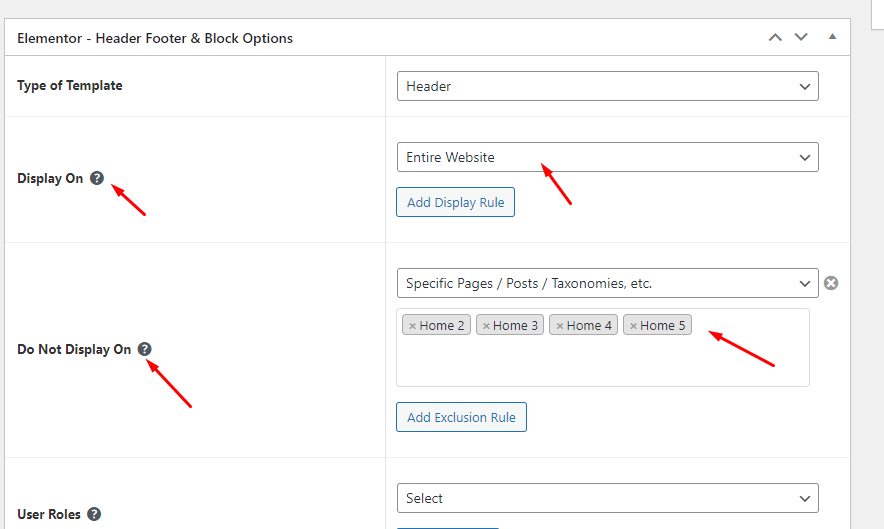
Step 3: When you finish, click Publish to save the Header. You will be asked to choose the pages where the Header will appear.
How are Conditions Displayed?
Choose the tab Header & Footer Builder and you can add the template that has been created to the page.

Edit the display of your Header & Footer Builder Template that can add the created template to the page.

Mega Menu
Step 1 - Navigate to manager Menu: Appearance > Menu.
Step 2 - Choose the Menu you want to show the Mega menu.
Step 3 - Click the button Mega to create a Mega menu for Item. This Mega menu will show when you hover over the Item you choose to add to the Mega menu.

Step 4 - A popup window is displayed. You can settings it before building the content Mega menu.

(1) Click the button Edit Megamenu Submenu to build the Mega menu.
(2) Set the Width for the Mega menu.
Note: Edits must be saved before you click the Edit Megamenu Submenu to save your settings.
Step 5 - Click Edit Megamenu Submenu then a new window will appear. You can build a Mega menu by Elementor. After finishing click Update.

Step 6 - Click Save Menu.

Last updated