Set up Footer
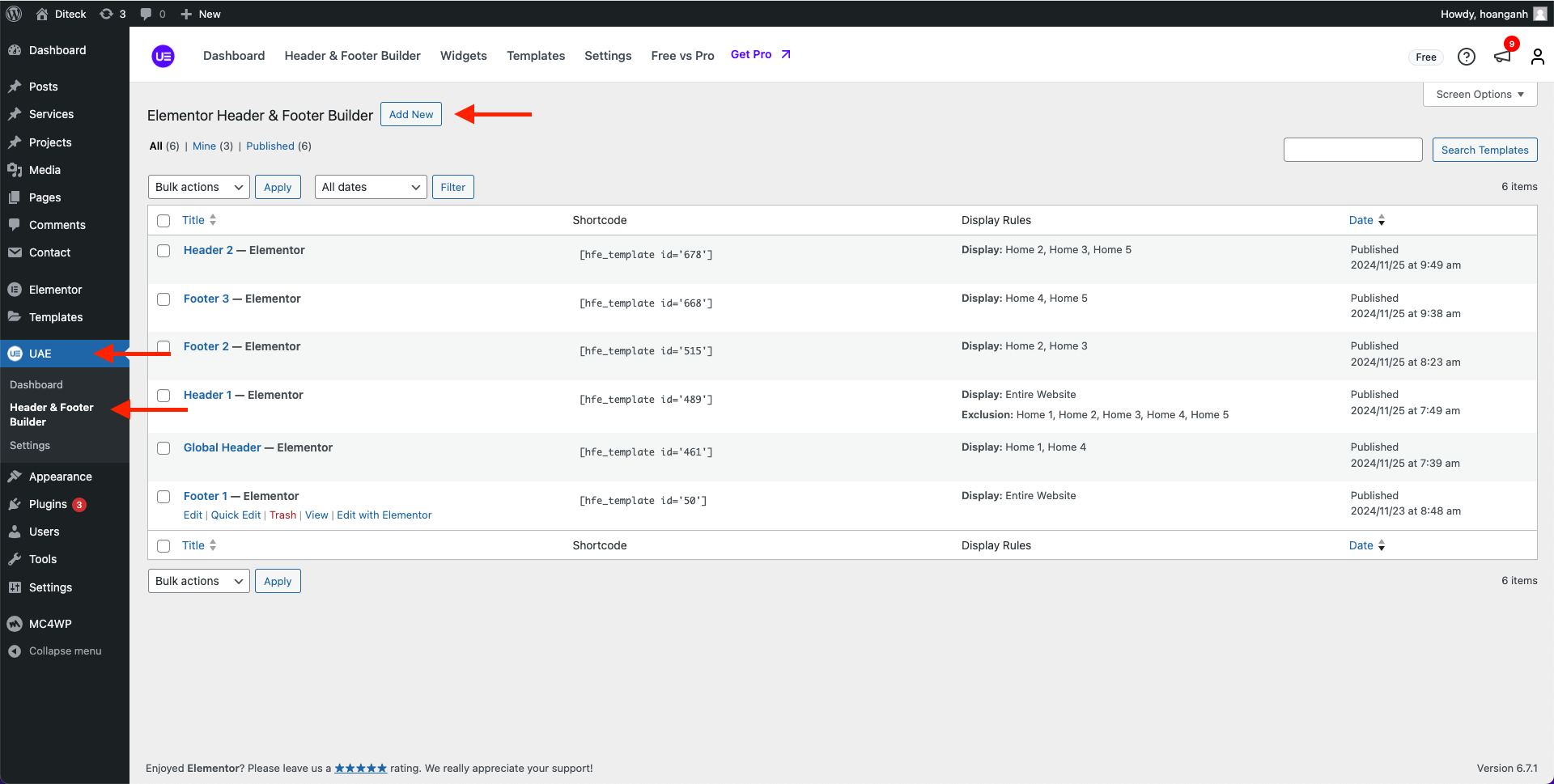
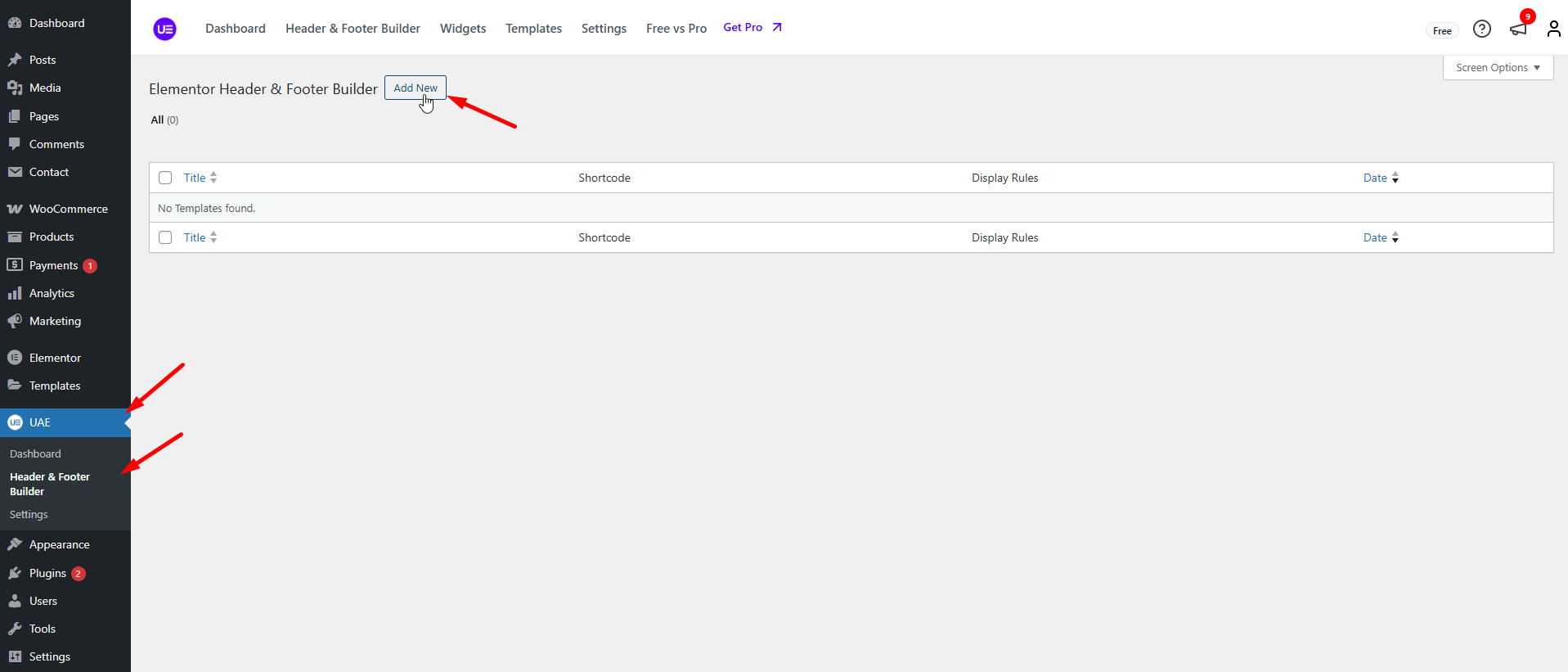
Step 1: Go to UAE > Header & Footer Builder > Add new

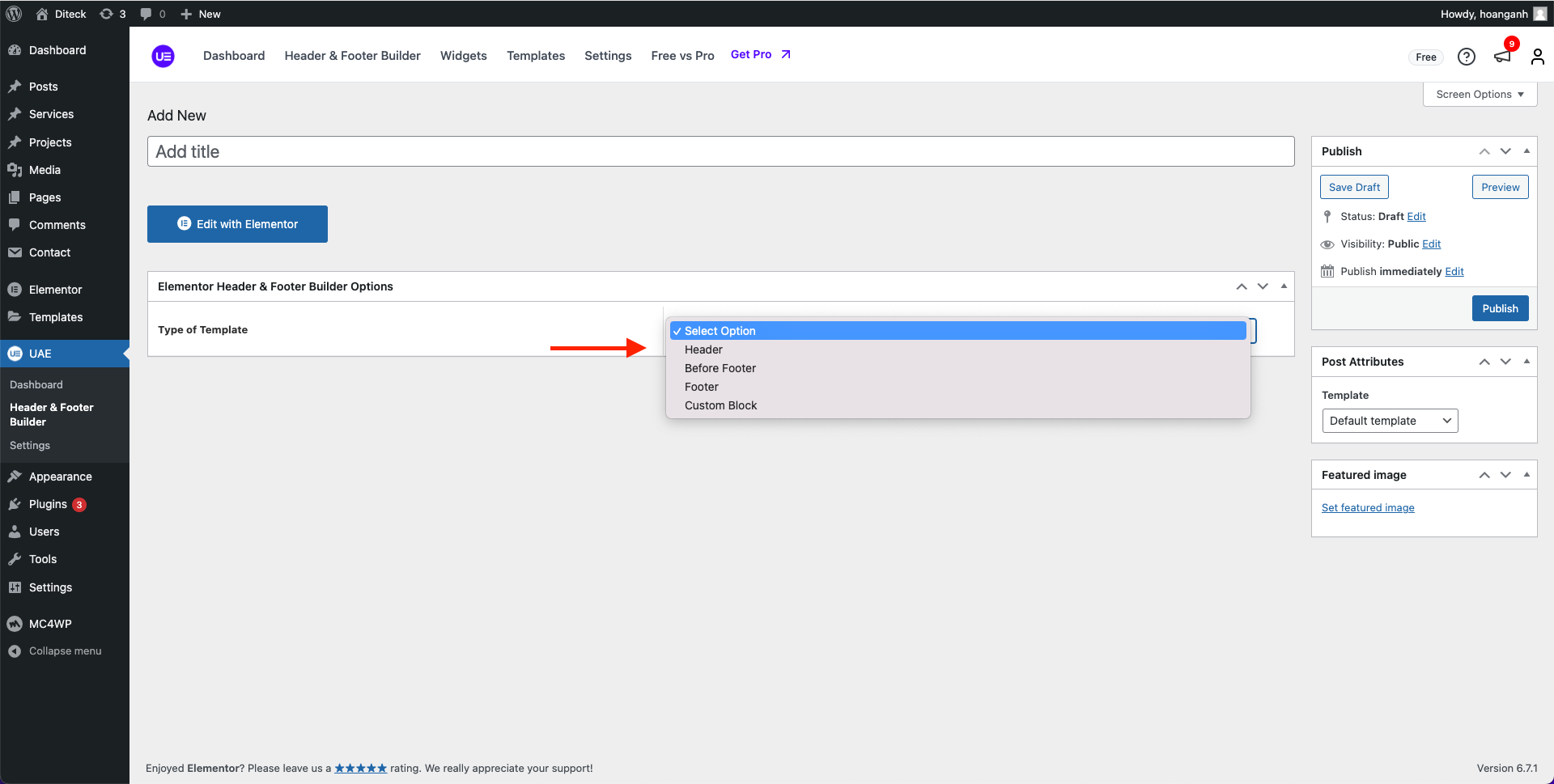
Step 2: Add Title > Type of template > Footer > Edit with Elementor.

By bringing the power of the Elementor editor to the header/footer areas, you can design them any way you like, full-width included, and be able to complete projects faster than ever. You can also save header and footer templates, and reuse them on any other project.
If you are beating yourself up right now for all the hours you lost in the past over your Footer design, we share your feelings. From now on, with the help of Theme Builder, things are going to be much faster. Learn How To Build Footer
Step 3: Choose a Footer Block and Insert it. Alternatively, you can design your own.
Step 4: After you’ve finished designing, click Publish.
How are Conditions Displayed?
Step 1: Choose the tab Header & Footer Builder and you can add the template that has been created to the page.

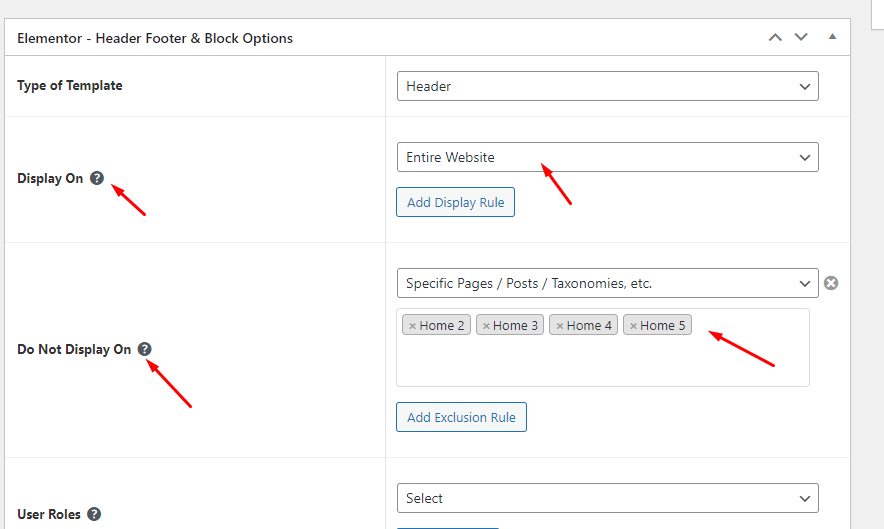
Step 2: Edit the display of your Header & Footer Builder Template that can add the created template to the page.

Step 3: Click SAVE & CLOSE
Before footer
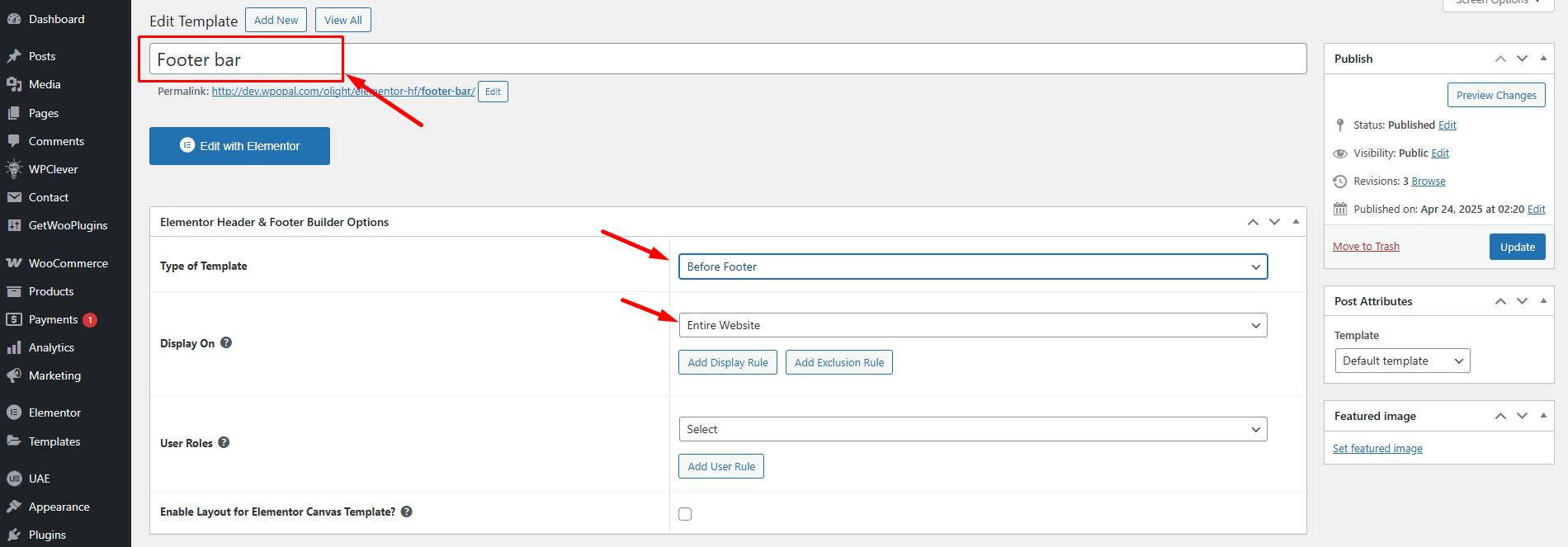
Step 1: Go to WordPress Dashboard > UAE > Header & Footer Builder > Add new

Add Title > Select Type of template > Before Footer > Edit with Elementor.

After you’ve finished designing, click Publish.
You can edit the Footer to change title / button on the first row:
Drag or drop the element that you want to build your template style with an unlimited layout.


Once you have made the needed changes, click ‘Update’, and choose where to Display Conditions.

Show footer bar

Set the conditions that determine where your Footer is. For example, choose 'Entire Site' to display the header across your site.

Click "Publish"
Last updated