Set up Footer
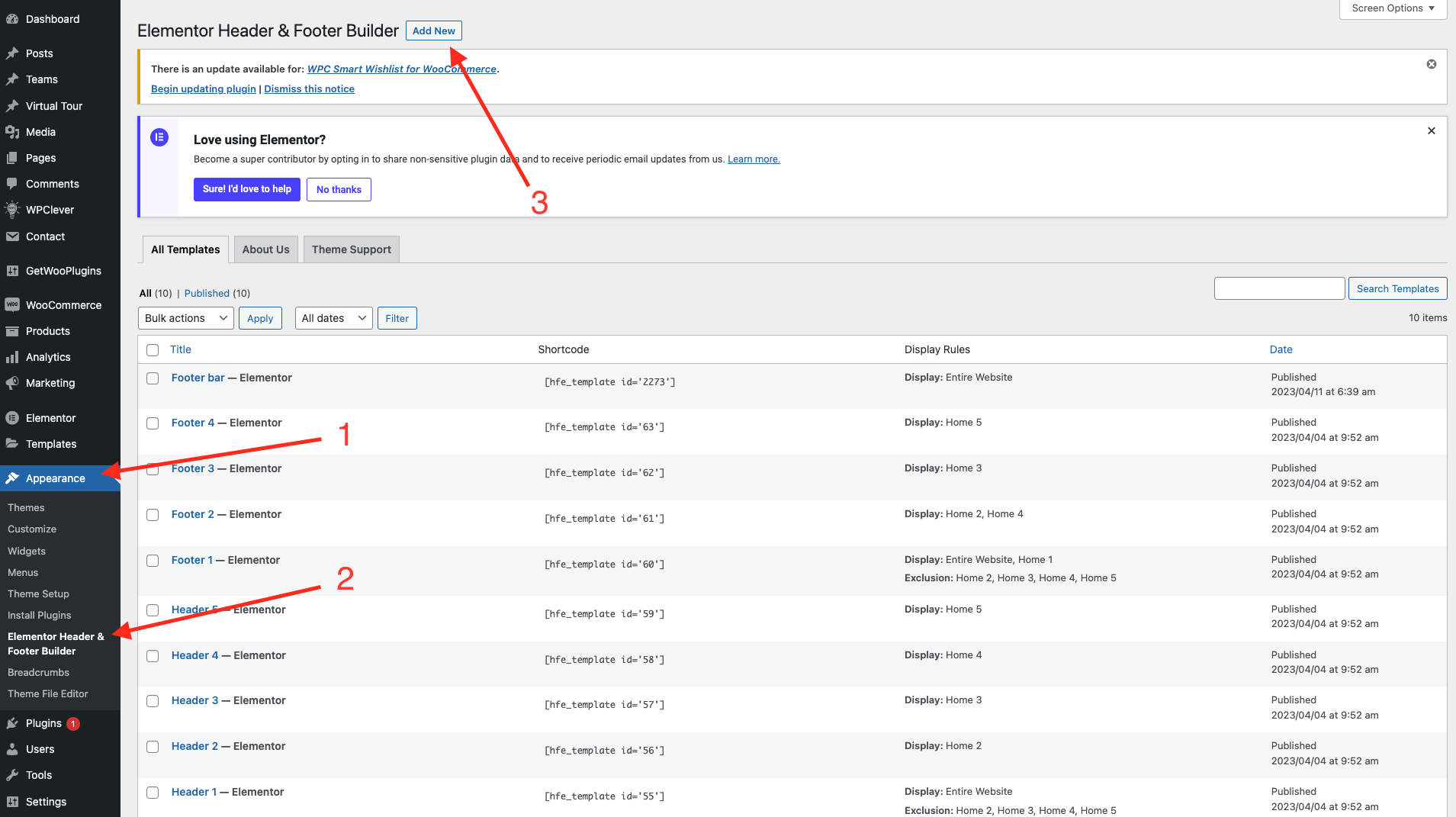
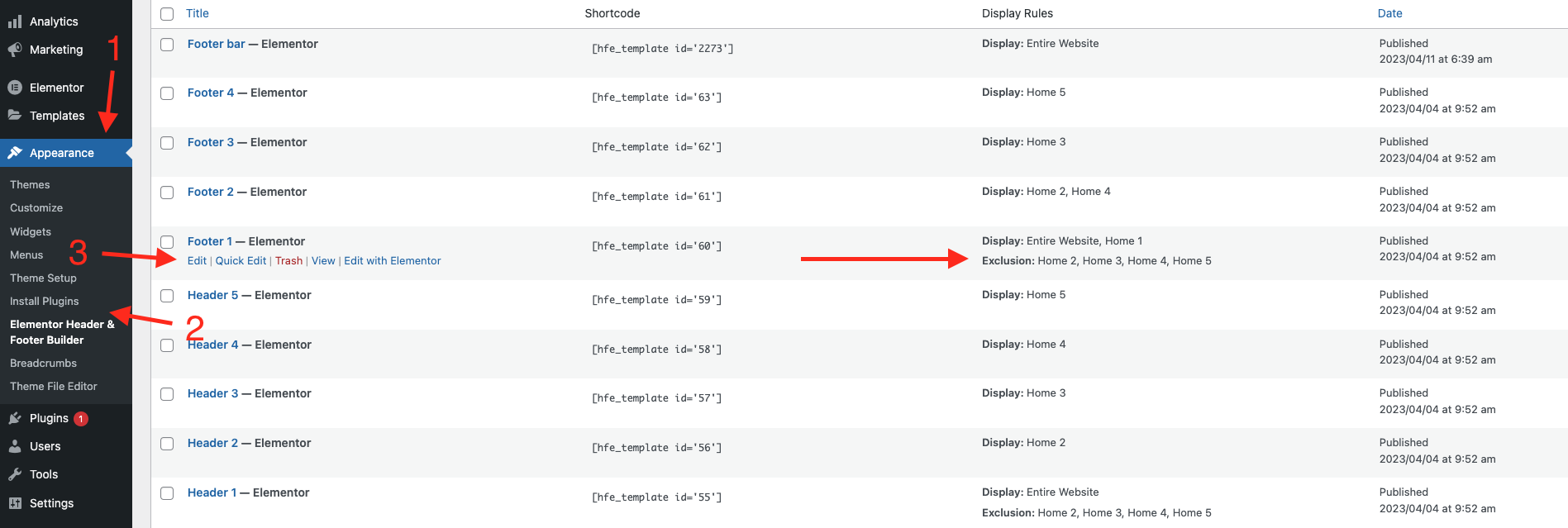
Go to WordPress Dashboard > Appearance > Header & Footer Builder > Add new > Edit with Elementor

By bringing the power of the Elementor editor to the header/footer areas, you can design them any way you like, full-width included, and be able to complete projects faster than ever. You can also save header and footer templates, and reuse them on any other project.
If you are beating yourself up right now for all the hours you lost in the past over your Footer design, we share your feelings. From now on, with the help of Theme Builder, things are going to be much faster. Learn How To Build Footer
Choose a Footer Block and Insert it. Alternatively, you can design your own.

After you’ve finished designing, click Publish.
How are Conditions Displayed?
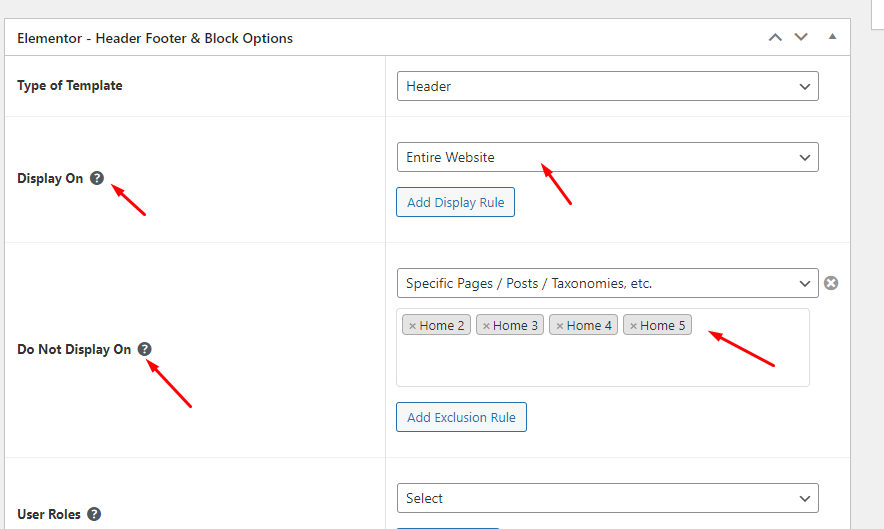
Choose the tab Header Footer & Block and you can add a template that has been created to the page.

Edit the display of your Header Footer & Blocks Template that can add the created template to the page.

Click SAVE & CLOSE
Last updated