Product Images
The next menu item in the customizer is Product Images. Here you set the the size and cropping of Catalog and Thumbnail images.
Product Images
First, let’s go over the different types of images that appear on a WooCommerce store:
Catalog Images are medium-sized images on the Shop page, Category pages, and for Related products, Up-sells, and Cross-sells. The WooCommerce Customizer settings described below set the size and cropping for these images.
Thumbnail Images are the smallest images used in the Cart, Widgets, and (optional) Gallery images underneath the Single Product Image on individual product details pages. The WooCommerce Customizer settings described below set the size and cropping for these images.
Single Product Image is the largest image and refers to the main/featured image. Product Image settings in WooCommerce Customizer do not apply to these. To add, edit, or delete the Single Product Image or Product Image Gallery, see Adding Product Images and Galleries.
Resize and Crop Thumbnail Images
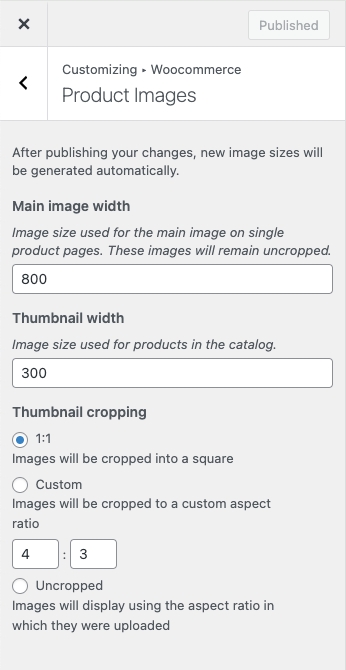
Using the WooCommerce Customizer you can resize and crop thumbnail images. Follow the instructions below to choose thumbnail cropping options:
Set the Image size used for products in the catalog.

Custom – You enter the ratio for image cropping. In this example, the set ratio is 1:2. Notice that one image is not large enough to fit the selected ratio.
Un-cropped – Images appear as is, which can result in all being different unless you use photos that are uniform in size and resolution. The image to the right is an example of what this looks like.
Last updated