Footer bar
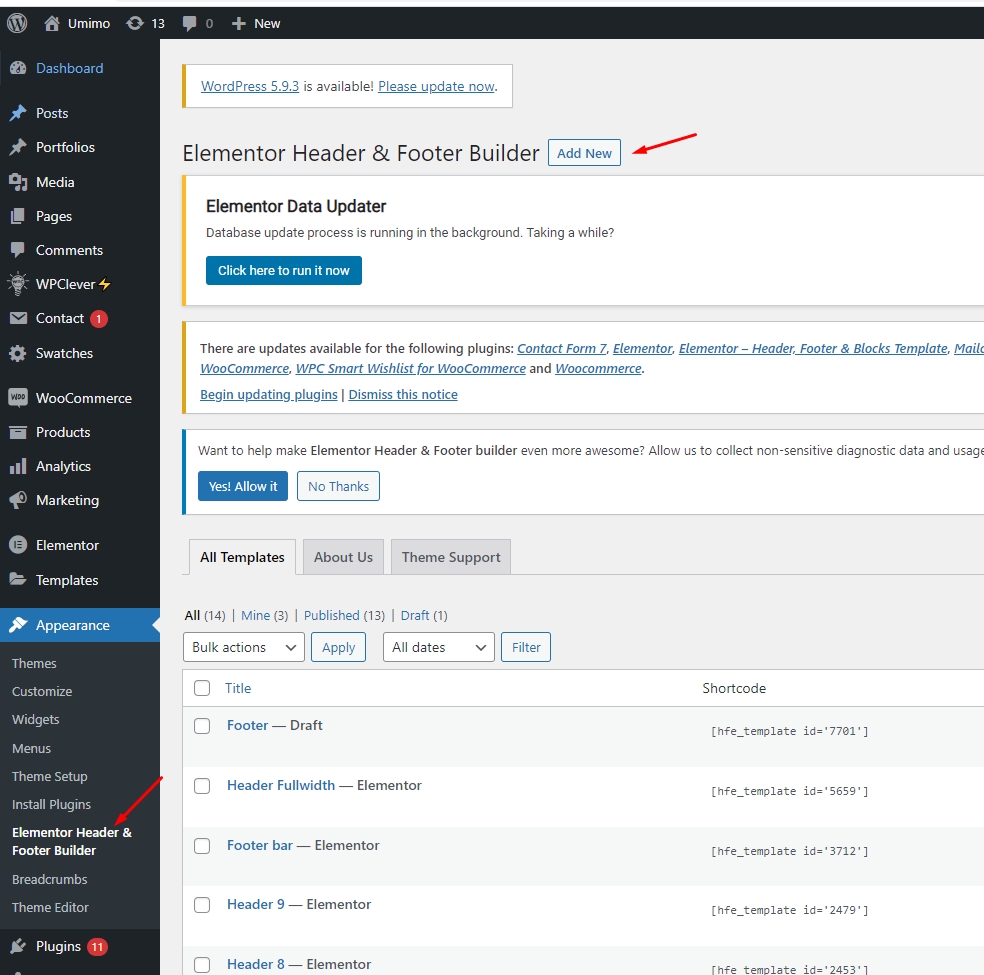
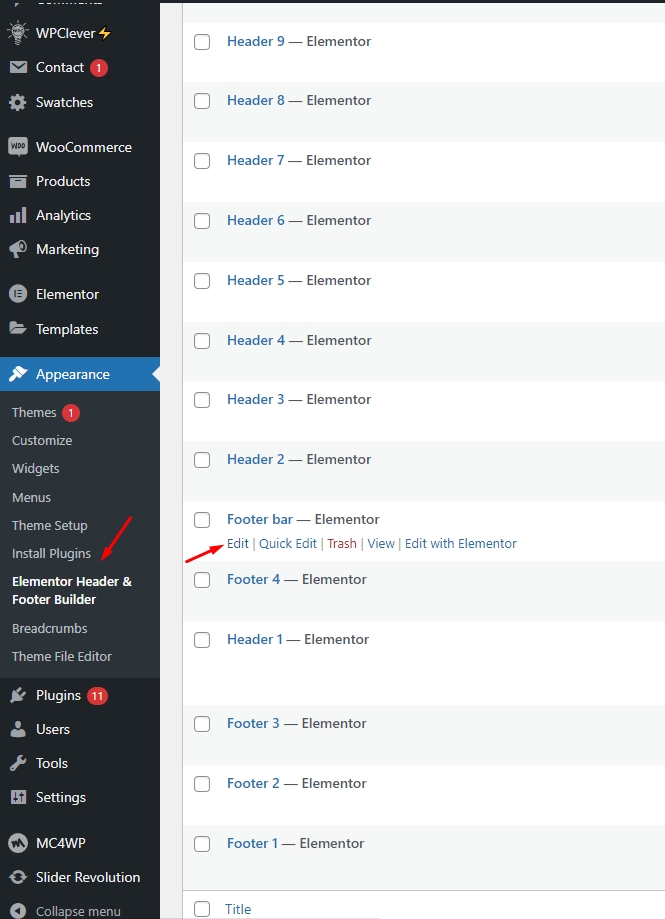
Step 1 - Go to WordPress Dashboard > Appearance > Header & Footer Builder > Add new > Edit with Elementor

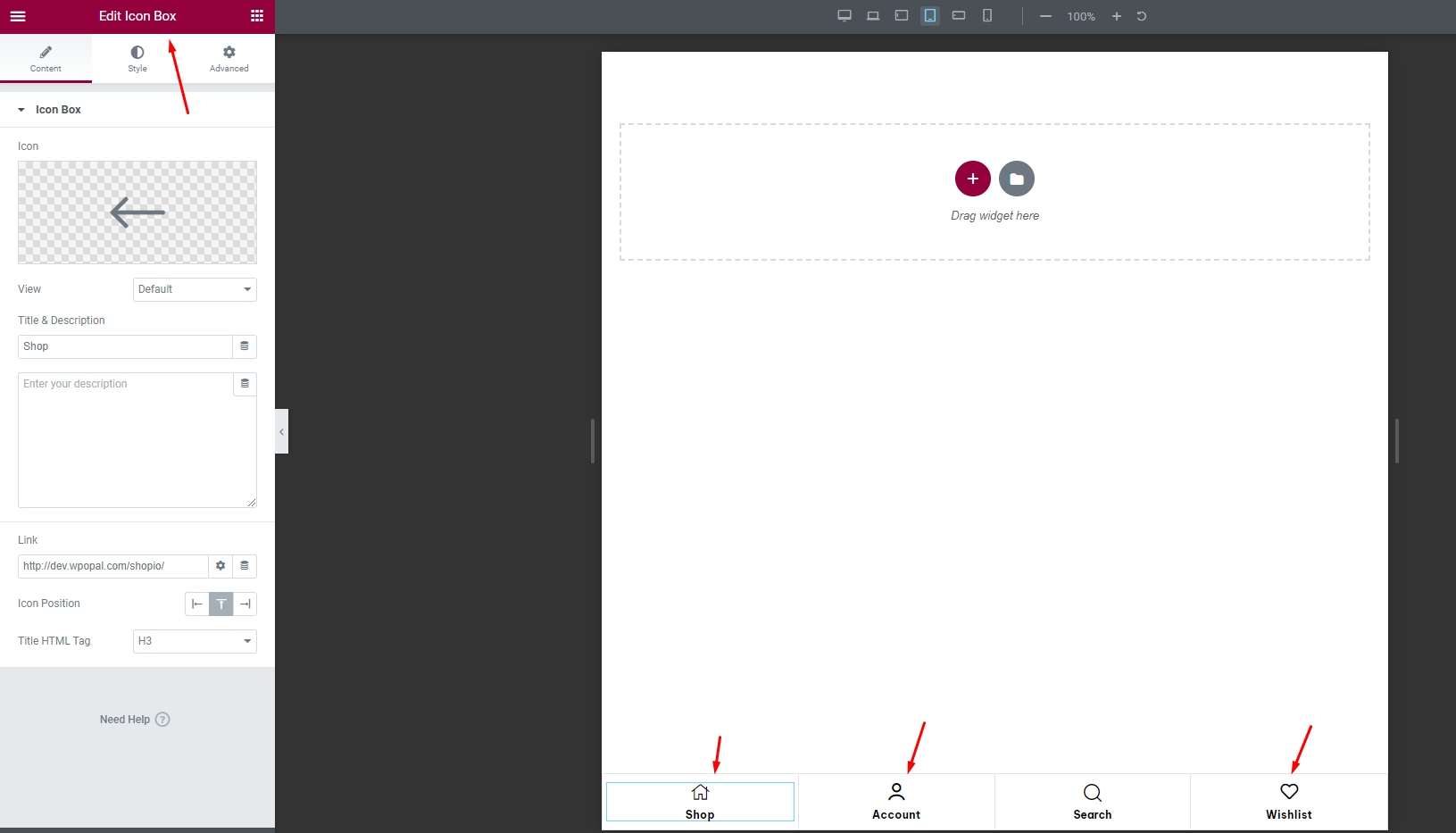
Step 2 - Edit Icon Box

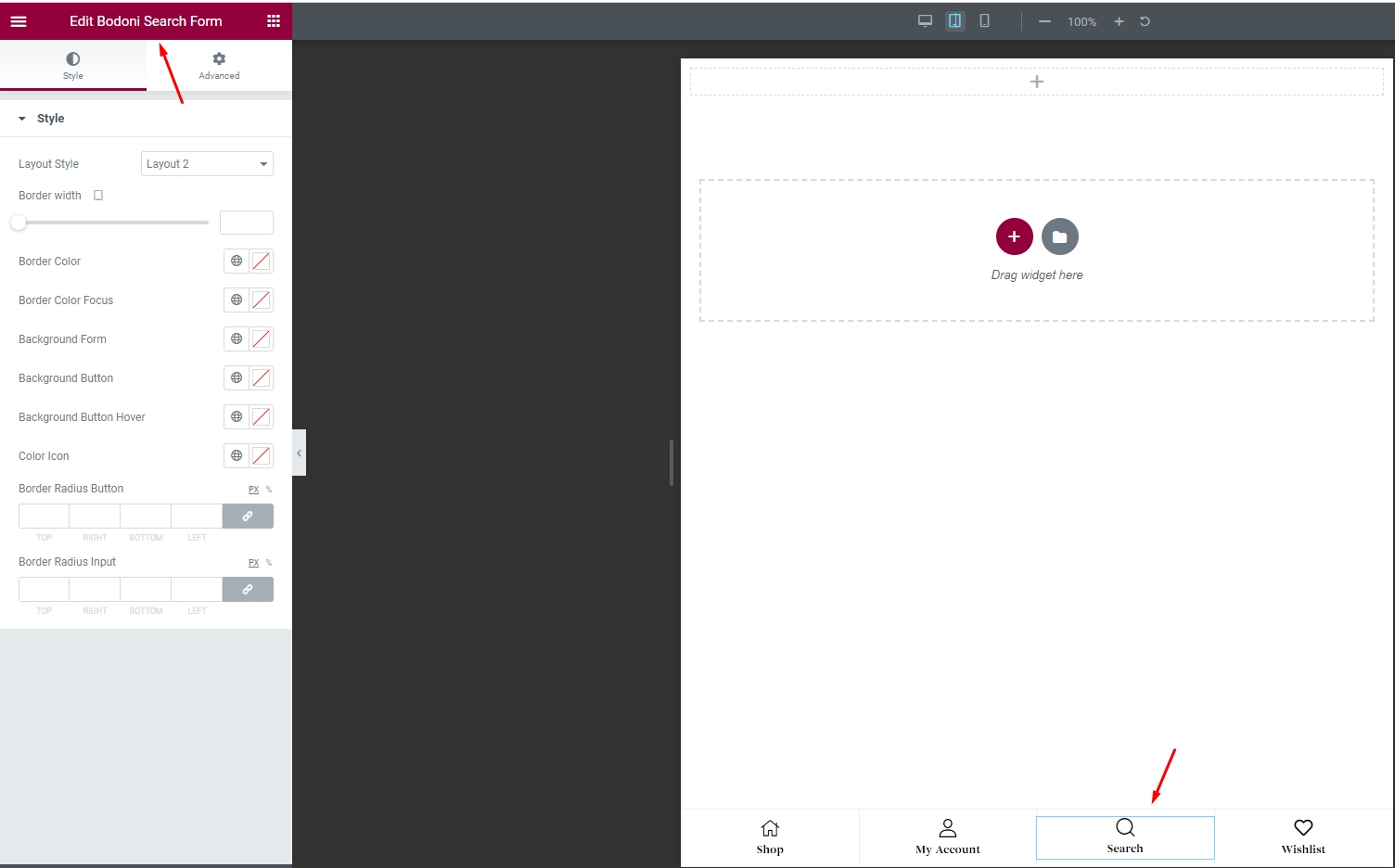
Step 3 - Edit Search Form

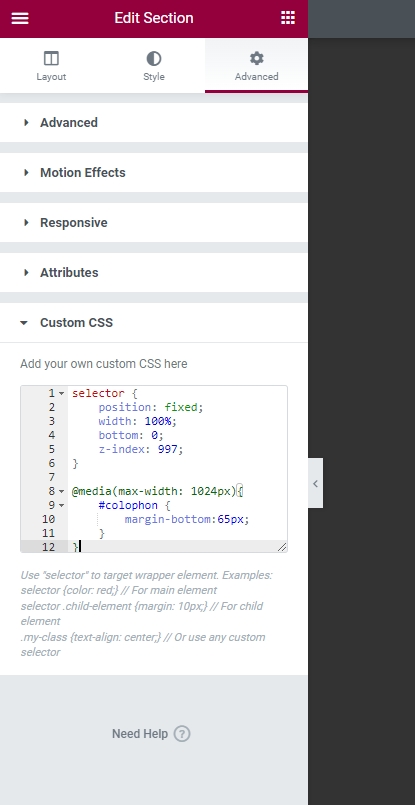
Step 4 - Custom Css

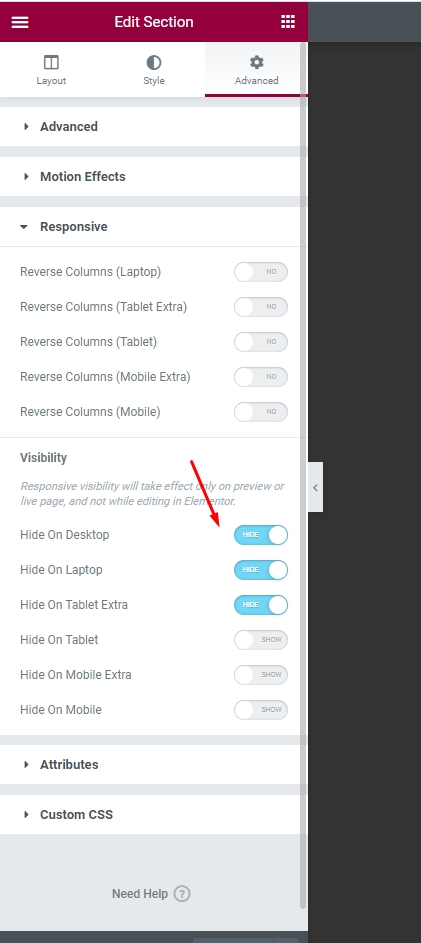
Step 5 - Hide Section on Desktop, Laptop and Tablet Extra

Step 6 - Choose tab Header Footer & Block and you can add template that has created to page.

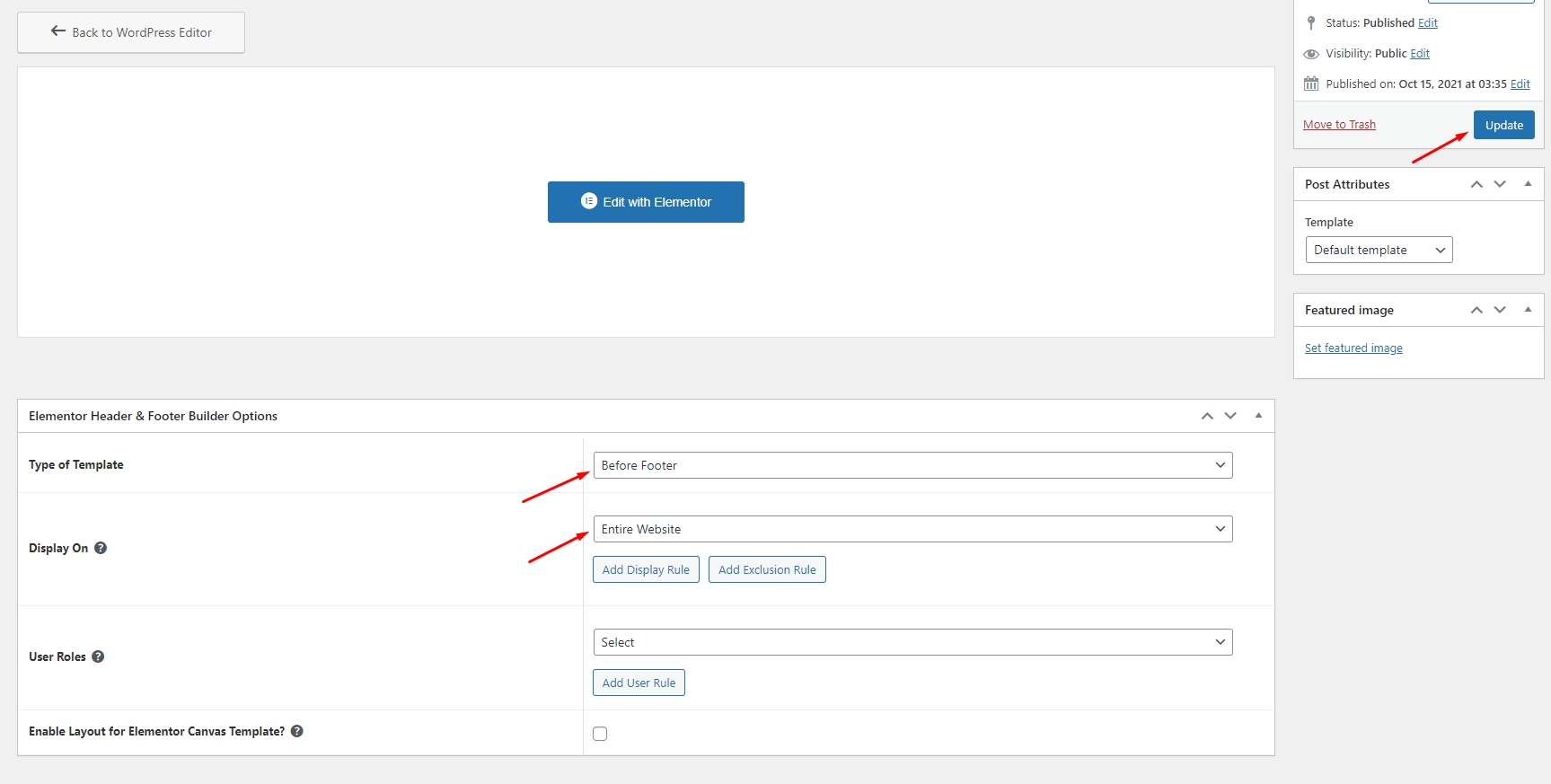
Step 7 - Edit the display of your Header Footer & Blocks Template that can add the created template to the page.

Step 8 - Click SAVE & CLOSE
Last updated