Mega menu
Step 1 - Navigate to manager Menu: Appearance > Menu.
Step 2 - Choose the Menu you want to show the Mega menu.
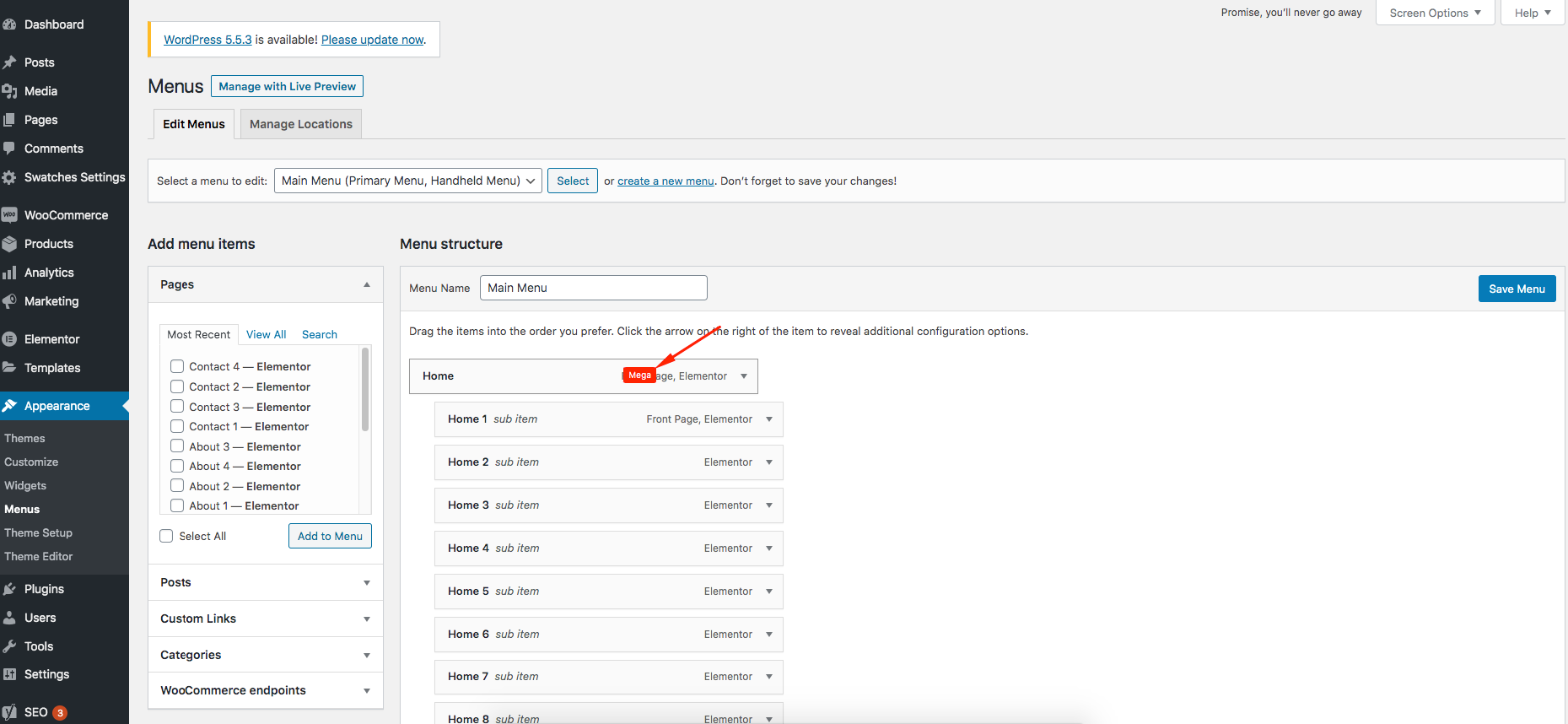
Step 3 - Click the button Mega to create a Mega menu for Item. This Mega menu will show when you hover over the Item you choose to add to the Mega menu.

Step 4 - A popup window is displayed. You can settings it before building the content Mega menu.

(1) Click the button Edit Megamenu Submenu to build the Mega menu.
(2) Set the Width for the Mega menu.
Note: Edits must be saved before you click the Edit Megamenu Submenu to save your settings.
Step 5 - Click Edit Megamenu Submenu then a new window will appear. You can build a Mega menu by Elementor. After finishing click Update.

Step 6 - Click Save Menu.

Front-end looks like this:

Last updated