Set up Footer
By bringing the power of the Elementor editor to the header/footer areas, you can design them any way you like, full-width included, and be able to complete projects faster than ever. You can also save header and footer templates, and reuse them on any other project.
If you are beating yourself up right now for all the hours you lost in the past over your header design, we share your feelings. From now on, with the help of Theme Builder, things are going to be much faster. Learn How To Build Footer
Step 1 - Go to WordPress Dashboard > UAE > Header & Footer Builder > Add new

Step 2 - Add Title > Type of Template choose ‘Header’ > click ‘Publish’

Step 3 - Once you publish the header template, click ' Edit with Elementor ' to create one from scratch.

Step 4 - Drag or drop the element that you want to build your template style with an unlimited layout

Step 5 - Once you have made the needed changes to the header design, click ‘Update’, and choose Where to Display Conditions.
How are Conditions Displayed?
Step 1 - UAE > Choose the tab Header & Footer Builder and you can add the template that has been created to the page.

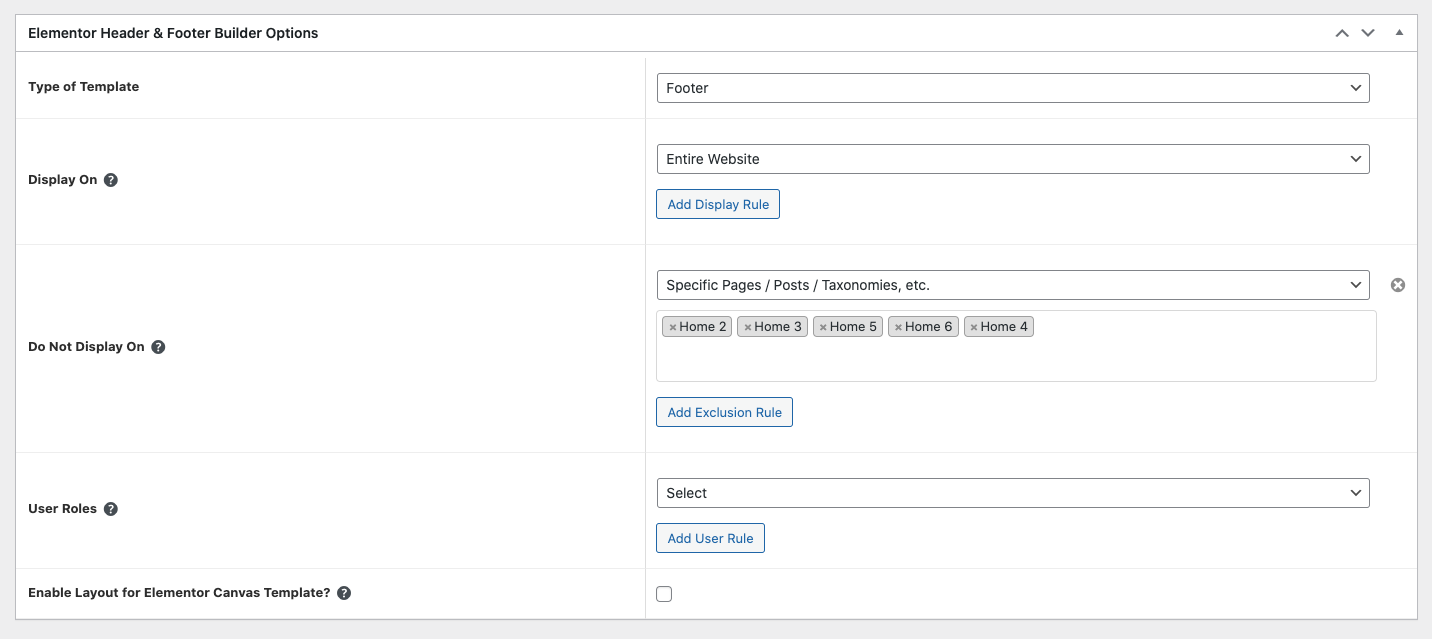
Step 1 - Set the conditions that determine where your Footer is. For example, choose 'Entire Site' to display the across your site.

Step 2 - Click "Update" and Close
Last updated