Blog
1. Create the blog post
Step 1 - Log in to your WordPress Administration Panel (Dashboard). Step 2 - Click the 'Posts' tab. Step 3 - Click the 'Add New' sub-tab. Step 4 - Start filling in the blanks: enter your post title in the upper field , you can add content of post by use elementor to create. Step 5 - As needed, select a category, add tags, fill in the meta setings below the editor. Step 6 - Upload a featured image for your Post.
Step 7 - Select Post Format. You can create blog post with a lot of Formats like link, gallery, image ..... Select format on Format box from in right sidebar .

Step 9 - When your post is ready, click Publish.
2. Manager current all blogs
Navigate to Posts → All Posts
You can see all informations of you blog post, add new, edit or delete them.
3. Create Blog Page
Option 1. Create Blog Page with Elementor
Step 1 - Log in to your WordPress Administration Panel (Dashboard). Step 2 - Click on Pages > Add New. Step 3 - Give your page a name then Change the Editor to Backend Editor ( you need to have the Elementor plugin activated ). Step 4 - Click on the Edit with Elementor button
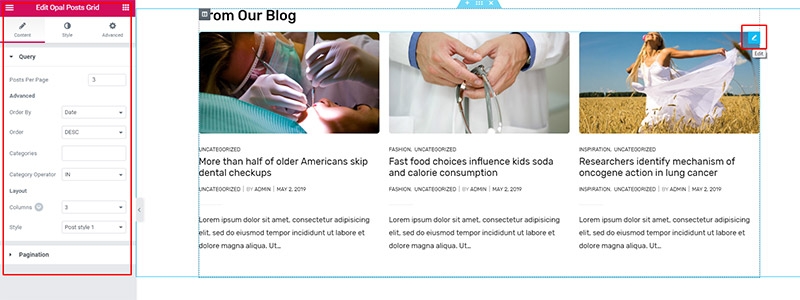
Step 5 - Select the WordPress widget.

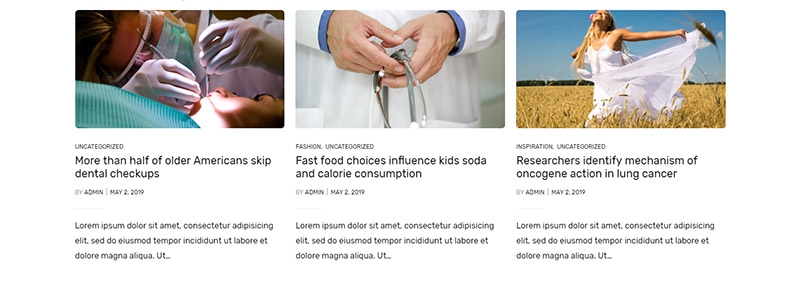
Front end look like :

Option 2. Create Blog page with Blog template
Step 1 - Log in to your WordPress Administration Panel (Dashboard). Step 2 - Click on Pages > Add New. Step 3 - From Page Attribubtes -> Select Template : Blog.

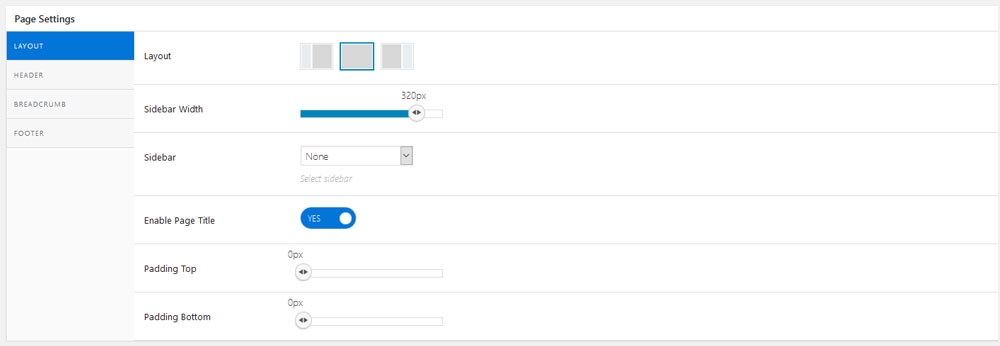
Step 4 - Set up Page configuration

Layout - Select if you want the page to have a Fullwidth layout and config sidebar.
Header Layout - Select if you want to custom header in customize.
Footer Layout - Select if you want to custom footer in customize.
Breadcrumbs - Select if you want to custom breadcrumb in customize.
4. Blog Global Configure
Step 1 - From your admin Dashboard navigate to : Apperance > Customize > Blog

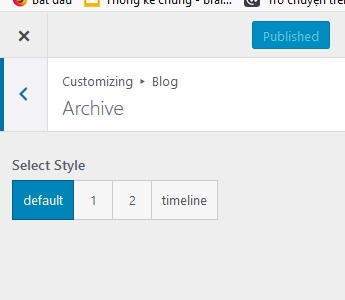
Step 2 - Set up Archive & Category Setting.
You can set style for blog.

If you want to know more, please watch our video guide: "How to create Blog by Elementor of Medicor"
Last updated
Was this helpful?