Set up Homepage
You can quickly build a home page using Elementor for WordPress which is a drag-and-drop frontend and backend page builder plugin that will save you tons of time working on the site content. You will be able to take full control over your WordPress site, and build any layout you can imagine – no programming knowledge required.
From your Dashboard admin Navigate to Pages.
- Select All Pages to see all pages then click edit one page you want.
- Select Add New to create a new page.
One page always includes a lot of parts like the Header, Main Page, Widget Sidebar, and Footer. In that section, we guide you to create the Main page by using Elementor.
A. How to use
Have you ever used Elementor? Please follow that guide first: Elementor guide
Official Plugin Documentation For More information about the Elementor check the official documentation.
Watch a video about Elementor.
Backend Editor Bakevo Home-1
B. How to use Back End Bakevo
a. Add and modify Row Layout
Step 1 - Go to your page/post, Activate the backend editor, and click Edit with Elementor.


Step 2 - You will see all elements in the left sidebar, please choose an element that you want to use.
Or you will see buttons "Add New Section", and "Add Template", Please click to button to add an element.

Step 3 - To change the Row layout ( number of columns ) you need to click the button Content will display in the left sidebar.

b. Edit Element
Click on the Edit This Element (pencil icon) to Edit the Row element, When you click on to button all content will display in the left sidebar you can change it.

c. Remove Element
Trash Box Icon - To Remove a Row, Column or Module you need to click the Trash Box icon. quick view

d. Add Element
Trash Box Icon - To add a row or column, please click to add an icon.

3. Page Options
a. Page Attributes
You can select page attributes on the right sidebar of the page admin layout. Each Page templates have a style.

b. Set a page as a Home Page
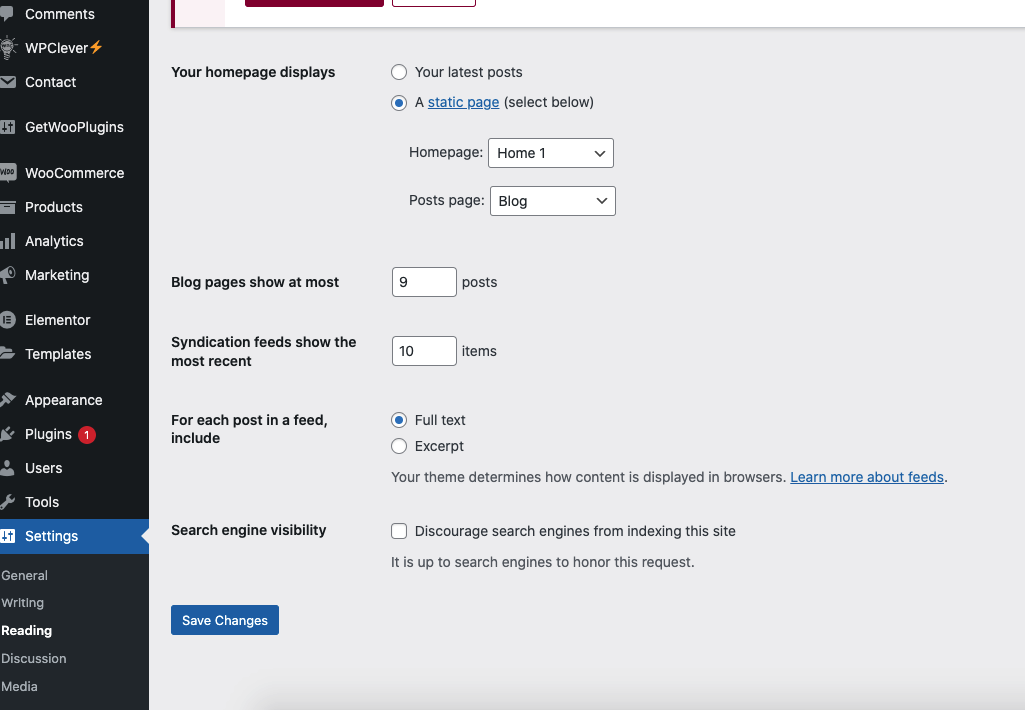
Step 1 - Go to Settings > Reading in your WordPress Dashboard panel.
Step 2 - Set "Front page displays" to a "Static Page".
Step 3 - In the drop-down menu for "Front Page" choose a page that will be your home page.
Step 4 - Leave the drop-down menu for "Posts page" empty, as this is not used by the theme.
Step 5 - Save changes.

Last updated